These are a few of my favorite things
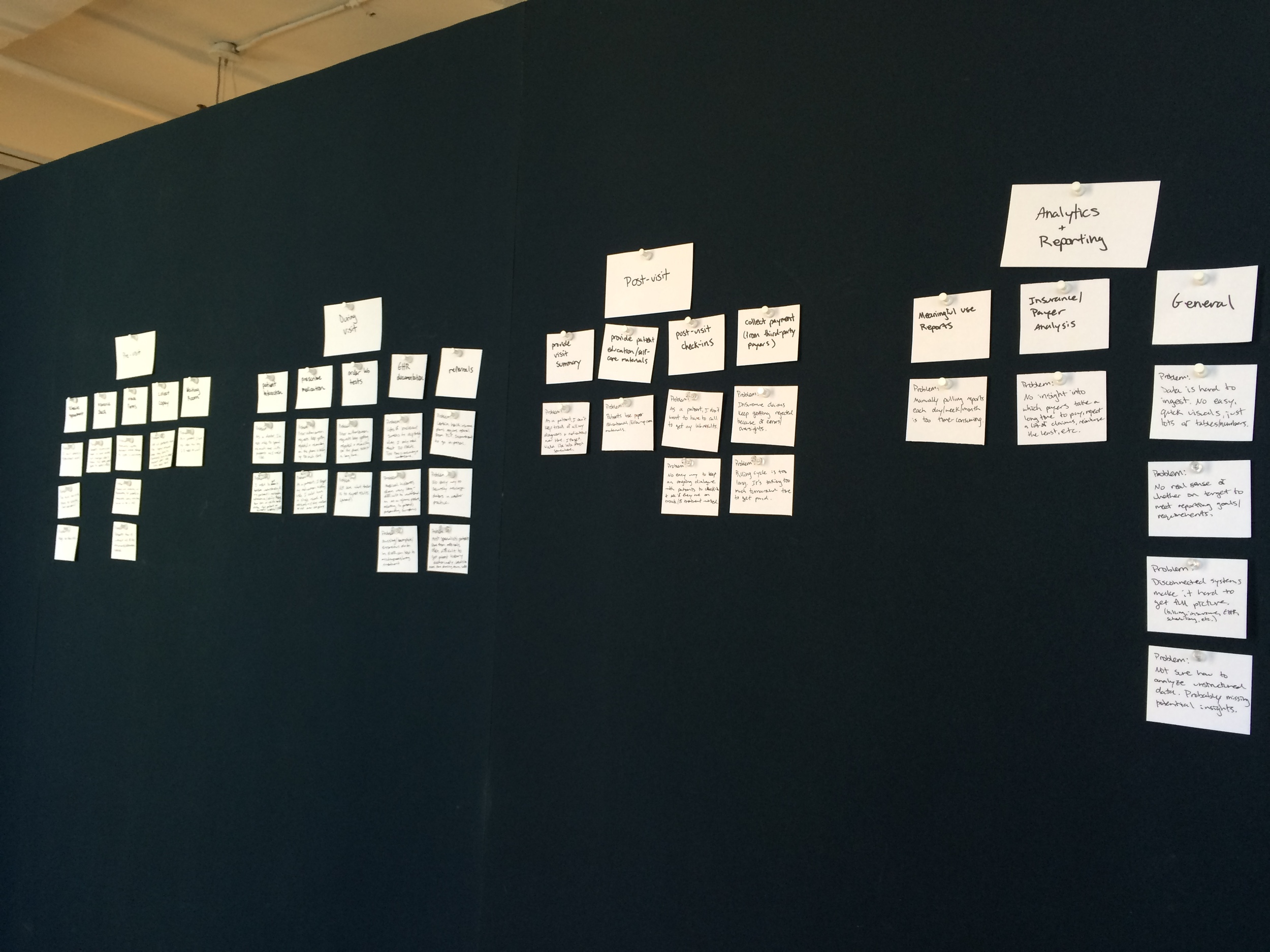
Research + Analysis
Over my last six years working as a UX designer, I’ve learned that it’s much harder to solve a problem when the problem isn’t clear. Doing research at the beginning of a project—user interviews, stakeholder interviews, surveys, content inventories, current analytics, and the like—is critical to making that project’s road to success much smoother and more pleasant for everyone involved.
Content Audits + Strategy
If I’m working on a content-heavy website redesign, I know I’ll need to do a content audit. For websites with a lot of content pages, like editorial sites, healthcare sites, or other information-heavy sites, it is really important to get a solid understanding of where the content stands today. First I audit the basics—meta data presence, word counts, publish dates, broken links, unique visits, and any other relevant pieces of information. Then, I can start to go deeper on evaluating the quality content, figure out if it’s meeting a defined user goal and/or business goal. Uncover where the imbalances are, the gaps in content. Doing an in-depth content audit always yields useful insights about your content and helps to shine a light on which of your content is most strategically aligned with your business goals—and which content you could (and probably should) ditch.
User Stories
It's critical to work with clients at the beginning of any project to get a full understanding of the blue-sky desires, no holds barred. All of those expressed desires get documented as user stories, or product requirements, and then this allows you to work with the client to really hone in on the MVP. I find a big part of capturing requirements is in making people feel like their ideas were heard. If not possible for the MVP, then at least the idea can be remembered and revisited in the future.
Flow Diagrams
It depends on the project, but often a flow diagram is useful to show how all of the pieces fit together to make the whole. Whenever possible, I like to do beautiful, visual flow diagrams, but sometimes you just need to crank out a low-fidelity, hand-drawn flow to get your bearings.
Brainstorming + Sketching
I most frequently do quick&dirty sketches when I first start thinking about potential solutions to a known problem. I’m definitely not a Visual Designer. I've found that getting the right people involved—content creators, product managers, and developers—early and often helps lead to more satisfaction with any product and creates a sense of ownership right from the get-go.
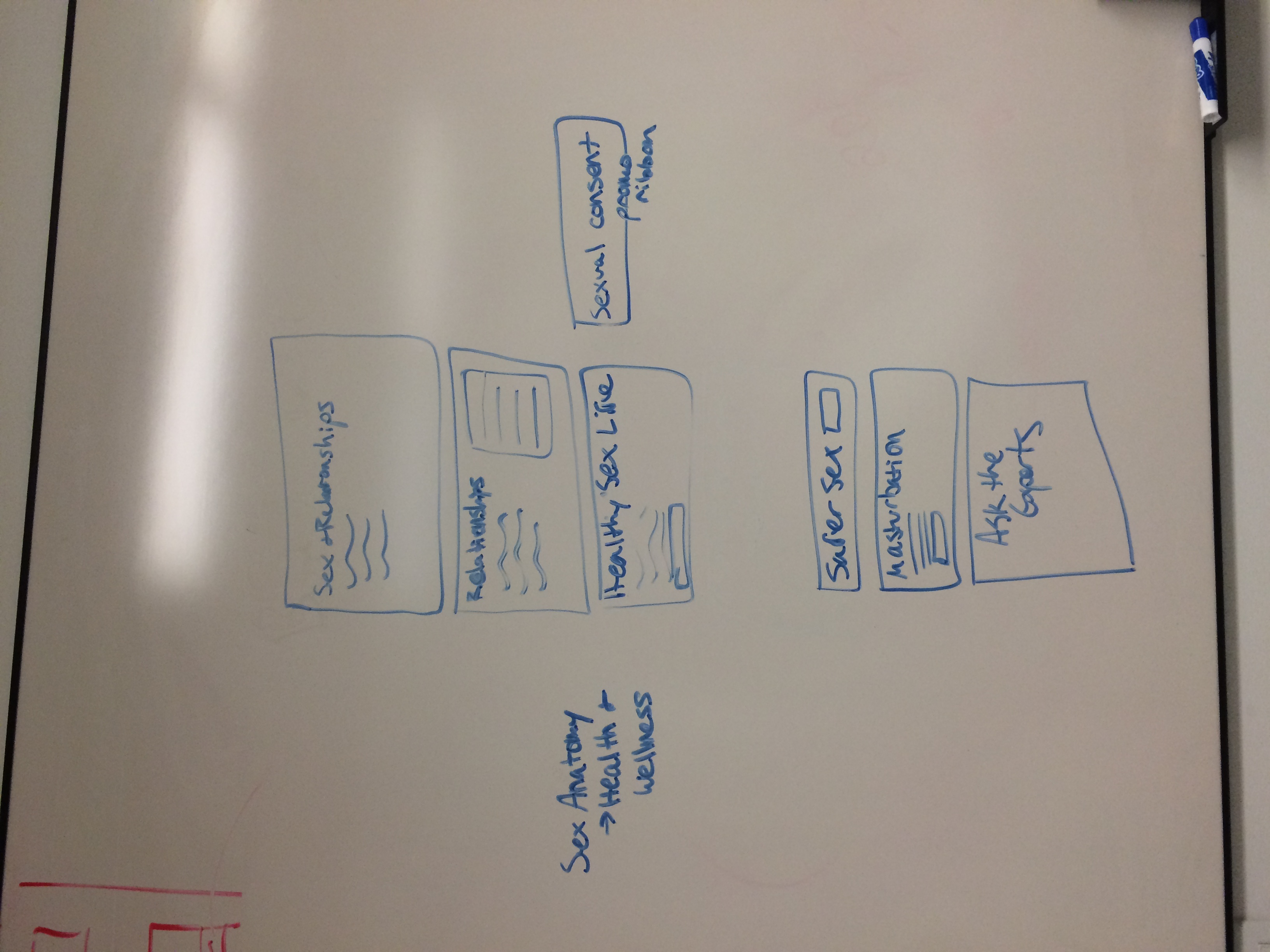
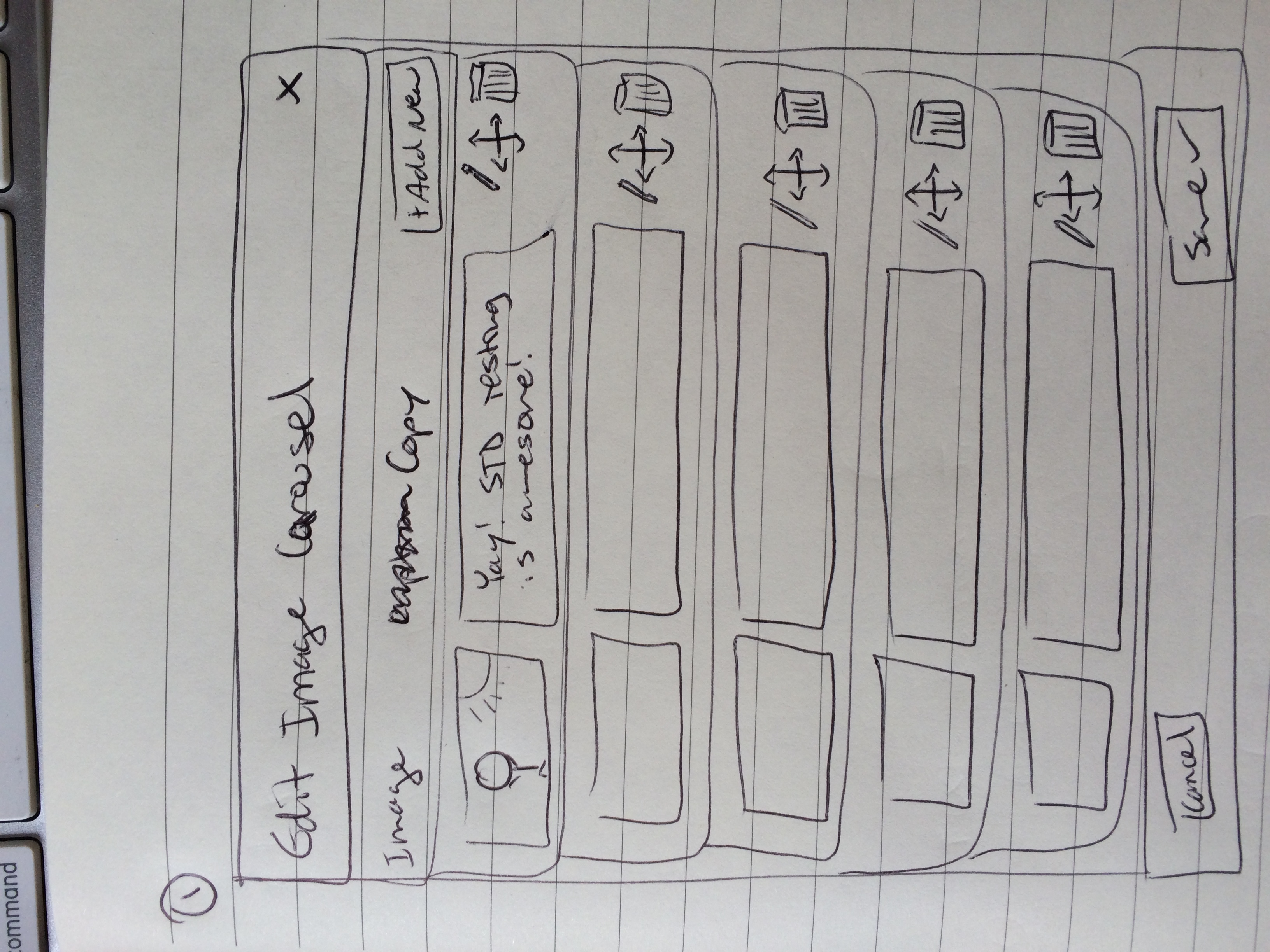
Wireframes
Whiteboard sketches are the new low-fidelity wireframes. Immediately after a whiteboard sketch session, I like to move to working with designers to get initial high-fidelity mockups going as soon as possible. It's much easier for clients to wrap their heads around designs when their actual content is incorporated. I use real content whenever possible in my mockups.
Prototyping
I have the most experience with InVision for prototyping. It's simple to use, and extremely effective for collecting client or internal team feedback on designs. Delivering designs to clients in this format allows them to browse the designs in context (on a phone or in a desktop browser) and provide feedback at their leisure.
Additional Links
Example Landing Page Specifications
Example CMS Training Documentation
Intranet Discovery and Analysis Document Excerpt
That time I got everyone in the corporate office at Fairway to do the Harlem Shake.
Interested in working together? Say hello.